Drugi Samouczek Silverlight – Część 2
W pierwszej części omówiliśmy tworzenie nowego projektu, dodanie podstawowych kontrolek oraz kompilacji aplikacji. Teraz zajmiemy się interfejsem użytkownika.
Zrozumieć zarządzanie interfejsem użytkownika
Silverlight wspiera elastyczne zarządzanie interfejsem użytkownika, pozwalające twórcom i projektantom łatwo kontrolować położenie elementów UI. Możemy pracować z ustalonym modelem położenia kontrolek, gdzie używane są zdefiniowane współrzędne. Innym podejściem jest model dynamiczny, gdzie kontrolki automatycznie reagują na zmianę rozmiaru aplikacji.
Szczegóły dotyczące podstawowych kontrolek UI opisane są w pierwszym samouczku (część 2).
Projektujemy UI naszej aplikacji
Poniżej widzimy co chcemy osiągnąć:
Dodam obrazek jak ukończę aplikacje 🙂
Na początek tworzymy (plik MainPage.xaml ? nie zapomnijmy usunąć przycisku i zdarzenia dodanego w części 1) główną siatkę (Grid) z definicjami dwóch wierszy. Pierwszy z nich będzie wyskoki na 40 pikseli, drugi wypełni pozostałe miejsce (Height=?*?):
<UserControl x:Class="Diggarka.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="500" d:DesignWidth="600"> <Grid x:Name="LayoutRoot" Background="#FF5C7590" ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="40"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> </Grid> </UserControl>
Zauważmy parametr ShowGridLines, który pozwala zobaczyć podział na wiersze i kolumny podczas działania aplikacji:
Teraz dodamy kolejną siatkę, zagnieżdżoną w pierwszym wierszu głównej. To będzie nasz nagłówek. Stworzymy trzy kolumny, odpowiednio na tytuł, wyszukiwanie i przycisk Szukaj:
<Grid x:Name="LayoutRoot" Background="#FF5C7590" ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="40"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid Grid.Row="0" Margin="7" ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="200" /> <ColumnDefinition Width="50" /> </Grid.ColumnDefinitions> </Grid> </Grid> </UserControl>
Stworzyliśmy podstawowy szkielet aplikacji:
Zamiast zagnieżdżonych Grid, mogliśmy użyć jednego z 3 kolumnami i 2 wierszami, a następnie używając opcji ColSpan/RowSpan połączyć zawartość kilku kolumn. Powyższy układ autor uznał za łatwiejszy do zrozumienia.
Czas na dodanie kilku kontrolek.
W nagłówku użyjemy standardowej kontrolki <Border> (plus zaokrąglimy rogi dzięki CornerRadius). Kontrolka <TextBox> w 2 kolumnie posłuży do wyszukiwania. Przycisk w trzeciej kolumnie. Oraz tekst w 2 wierszu, który będzie zastąpiony przez wyniki wyszukiwania.
Warto zauważyć, ze w poniższym kodzie używane są parametry FontSize, Colors, Margins itp.. W następnych częściach zobaczycie jak używać styli i zdefiniować te parametry w oddzielnym pliku (ala CSS), który może zostać użyty w każdym miejscu aplikacji.
<Grid x:Name="LayoutRoot" Background="#FF5C7590" ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="40"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid Grid.Row="0" Margin="7" ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="200" /> <ColumnDefinition Width="50" /> </Grid.ColumnDefinitions> <Border Grid.Row="0" CornerRadius="10" Background="#FFDEDEDE" Margin="0,0,5,0"> <TextBlock Text="DIGGARKA" Foreground="#FF14517B" Margin="10,3,0,0"/> </Border> <TextBox Grid.Column="1" FontSize="12" /> <Button Grid.Column="2" Content="Szukaj" /> </Grid> <TextBlock Grid.Row="1" Margin="10" Foreground="White"> Todo: Wyświetlanie wyników wyszukiwania </TextBlock> </Grid>
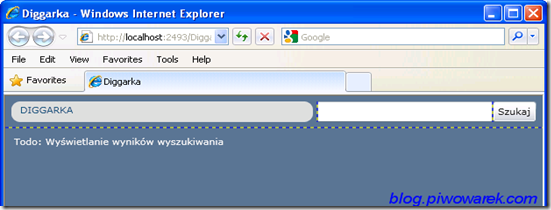
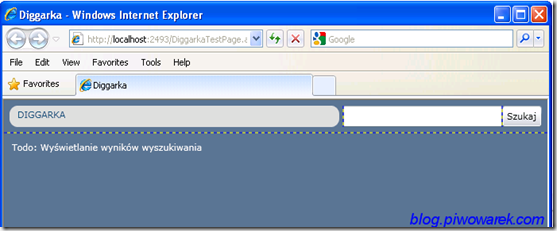
Co w działaniu wygląda tak:
Zmiana rozmiaru aplikacji
Oryginalny samouczek bazował na wersji 2 Silverlight, w którym główna strona projektu miała przydzielana rozmiar okna aplikacji. Jako, że w wersji 4 Silverlight, której używamy, nie stosuje sie takich standardów, pomijam dłuzsze dywagacje autora na temat elastyczności rozmiaru okna aplikacji (ciekawskich odsyłam do oryginału). Podsumuje tylko, unikamy zdefiniowanych na sztywno rozmiarów:
<UserControl x:Class="Diggarka.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Height="500" Width="600">
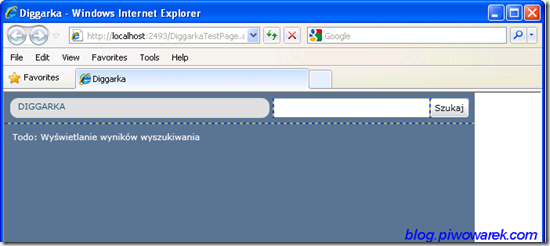
Co wygląda tak:
Panaceum jest usunięcie ich w wersji 2, a w wersji 4 poprzez użycie parametrów Design. Tak zdefiniowana aplikacja dostosowuje się do rozmiarów okna i odpowiednio skaluje swoje elementy.
<UserControl x:Class="Diggarka.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="500" d:DesignWidth="600">
W następnym kroku (część 3) zaimplementujemy mechanizm wyszukiwania i połączymy sie z serwisem digg.com