Samouczek Silverlight – część 6
Upiększanie UI z użyciem stylów (Style) i Szablonów(Template)
Stworzyliśmy w pełni funkcjonującą aplikacje (część 5), którą można by upiększyć wizualnie. Dokonamy kilku modyfikacji w szablonie danych (data template) w pliku Search.xaml, co spowoduje polepszenie wyglądu wyników wyszukiwania.
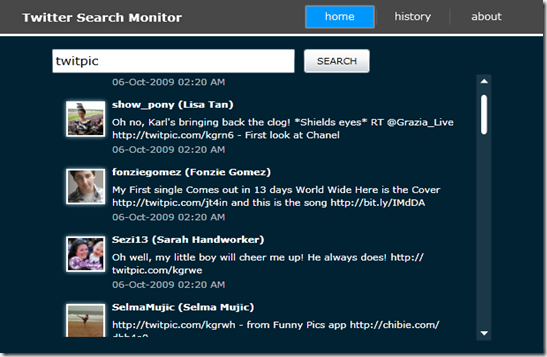
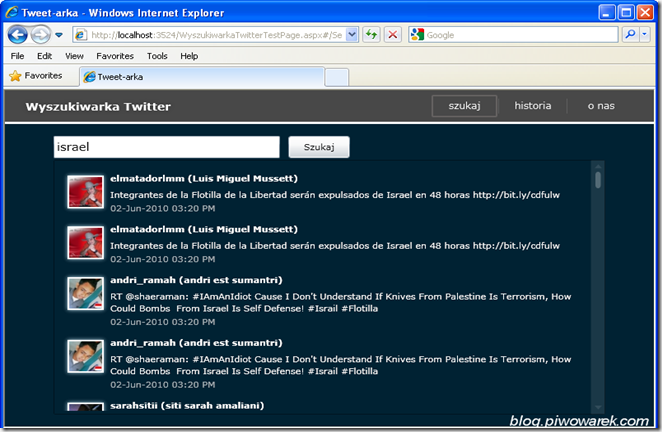
Modyfikacje te mogą być wykonane w Microsoft Expression Blend. Tak wygląda aplikacja po zmianach:
O ile lepiej wygląda nasza aplikacja po użyciu styli, zauważcie, że nie modyfikowaliśmy kodu aplikacji, tylko szablon stylu. Tutaj autor stwierdza, że zmian było za dużo aby je publikować on-line i odsyła do źródeł aplikacji (do ściągnięcia w ostatniej 7 części samouczka).
Style i szablony dodaje się używając składni identycznej z powiązywaniem danych (data binding). Patrząc na znacznik ScrollViewer w pliku Search.xaml, widzimy:
<ScrollViewer Style="{StaticResource scrollViewerStyle}" ...
Widzimy znaną nam już składnie. Zamiast {Binding} używamy {StaticResource} aby wskazać styl istniejący w pliku lub w App.xaml. W naszym przypadku styl istnieje w pliku App.xaml (poszukaj znaczników scrollViewerStyle i scrollBarStyle przy końcu pliku). W tym miejscu autor zapomniał. że używając szablonu nawigacyjnego aplikacji Silverlight, style są standardowo przechowywane w katalogu Assets i pliku Atyles.xaml, co możemy potwierdzić zaglądając do pliku App.xaml:
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Assets/Styles.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
Także w pliku Styles.xaml należy szukać znaczników stylu.
Spróbuje przedstawić wszystkie zmiany. Plik Search.xaml:
Dodajemy <Border.Effect> w szablonie awatara wyszukanej wiadomości.
<Border VerticalAlignment="Top" Margin="8" Padding="2" Background="White"> <Border.Effect> <DropShadowEffect BlurRadius="8" ShadowDepth="0" Opacity="1" Color="#C0DEED" /> </Border.Effect> <Image Width="40" Height="40" Source="{Binding Path=Avatar, Mode=OneWay}" /> </Border>
Zmieniamy kolor czcionki (atrybut Foreground) dla autora (AuthorName), tekstu (TweetMessage) i daty (PublishDateLabel) wyszukanego wpisu.
<StackPanel Grid.Column="1" VerticalAlignment="Top" Margin="0,4,0,0"> <TextBlock x:Name="AuthorName" FontWeight="Bold" Text="{Binding Path=Author, Mode=OneWay}" Foreground="White"/> <Grid Margin="0,6,0,0"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="2" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <TextBlock x:Name="TweetMessage" Text="{Binding Path=Tweet, Mode=OneWay}" TextWrapping="Wrap" Foreground="White"/> <TextBlock x:Name="PublishDateLabel" Text="{Binding Path=PublishDate, Converter={StaticResource DateTimeFormatter}, ConverterParameter=dd-MMM-yyyy hh:mm tt}" Grid.Row="2" Foreground="#AAFFFFFF" /> </Grid> </StackPanel>
Teraz sięgamy do źródeł (patrz część 7) aplikacji i pliku Styles.xaml w katalogu Assets. Na końcu tego pliku znajdziemy znaczniki scrollViewerStyle i scrollBarStyle, które rzeczywiście są za duże do publikacji on-line, kopiujemy je do naszego pliku Styles.xaml. Uzupełniamy go referencjami do potrzebnych bibliotek:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation" xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows" xmlns:System="clr-namespace:System;assembly=mscorlib">
I nie zapominamy o modyfikacji kontroli ScrollViewer w pliku Search.xaml(powiązanie z stylem i dodatkowo kolory tła i ramki):
<ScrollViewer Style="{StaticResource scrollViewerStyle}" Grid.Row="2" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto" BorderThickness="1" BorderBrush="#FF00131E" Background="#002233"> <ItemsControl x:Name="SearchResults" Margin="0,8,0,0" Grid.Row="1" ItemTemplate="{StaticResource SearchResultsTemplate}"/> </ScrollViewer>
Dodatkowa zmiana kolorów w standardowym szablonie Styles.xaml (odszukaj poniższy znaczniki i zmień kolor).
<SolidColorBrush x:Key="BodyTextColorBrush" Color="White"/>
Ostatnią zmianą w pliku Styles.xaml jest kolor tła aplikacji. Atrybut SolidColorBrush:
<!-- Content Border Style --> <Style x:Key="ContentBorderStyle" TargetType="Border"> <Setter Property="Background"> <Setter.Value> <SolidColorBrush Color="#002233" /> </Setter.Value> </Setter> <Setter Property="BorderBrush" Value="#FFFFFFFF"/> <Setter Property="BorderThickness" Value="0,3,0,0"/> <Setter Property="Margin" Value="0,42,0,0"/> <Setter Property="VerticalAlignment" Value="Stretch"/> <Setter Property="HorizontalAlignment" Value="Stretch"/> </Style>
Po tych wszystkich zmianach nasza aplikacja wygląda tak jak autor nam zaprezentował na początku tej części:
Praca z Blend nie wymagałaby od nas zmian w kodzie. Osobiście nie użyłem Blend, gdyż wymaga on do rozpoczęcia pracy oddzielnego samouczka. Ponadto narzędzie jest płatne (600$) i nie wyobrażam sobie aby stało się popularnym narzędziem w Polsce. Postaram się omówić tworzenie styli i szablonów w oddzielnym samouczku.
Kto preferuje Blend, autor odsyła do angielskojęzycznych zasobów:
Znajomość z grafikiem i projektantem interfejsu jest wielce pożądana. Tak naprawdę interfejs użytkownika powinien być zdefiniowany dużo wcześniej niż w naszym samouczku. Oba narzędzia Blend i Visual Studio korzystają z tej samej struktury plików projektu także możesz nad nim pracować w każdym z narzędzi lub przekazywać z jednego do drugiego pojedyncze pliki.
Przeanalizuj zawartość pliku Asstes\Styles..xaml aby zrozumieć lepiej użycie stylów i szablonów.
Kolejna część 7 to finalizowanie tworzenia aplikacji poprzez umożliwienie jej pracy poza środowiskiem przeglądarki.