Samouczek Silverlight – część 7
Aplikacja pracuje poza środowiskiem przeglądarki (Out-of-browser)
W poprzedniej części 6 upiększyliśmy naszą aplikacje używając stylów i szablonów. W ostatniej części dodamy możliwość instalacji aplikacji poza środowiskiem przeglądarki. To prostsze niż się wydaje.
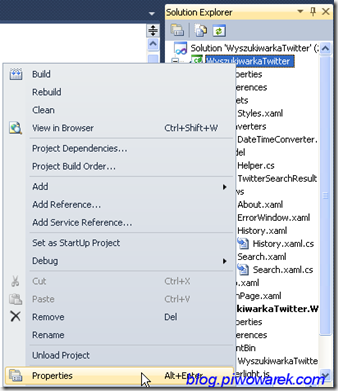
Używając Visual Studio, klikamy prawym klawiszem na projekcie aplikacji i wybieramy właściwości (Properties).
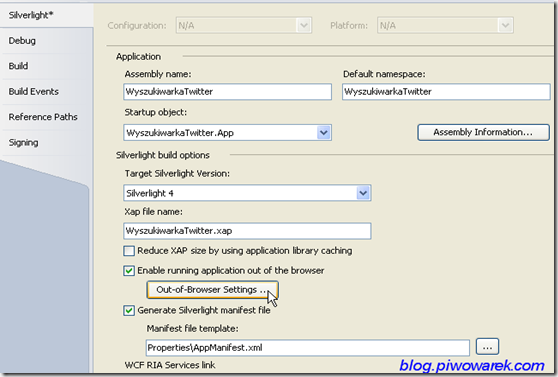
Udostępniamy możliwość uruchamiania Out-of-browser i przechodzimy do opcji tego mechanizmu.
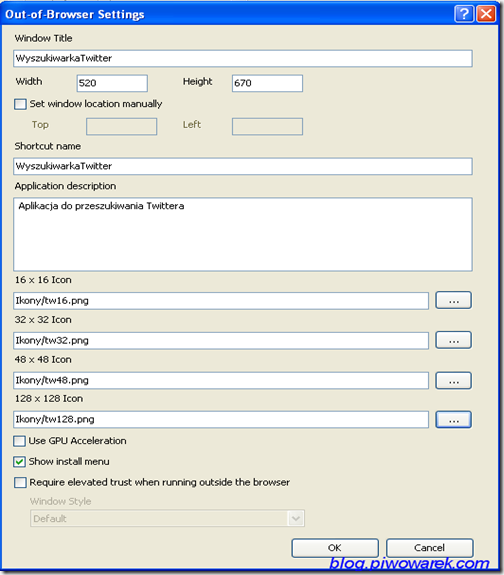
W opcjach ustawiamy
- Window Title ? tytuł aplikacji
- Width.Height ? początkowa szerokość/wysokość aplikacji
- Shortcut name ? nazwa odnośnika w pulpicie/menu start
- Download description ? opis aplikacji
- Icons ? ikony aplikacji ? obowiązkowo w formacie PNG i muszą być zawarte w projekcie jako Content
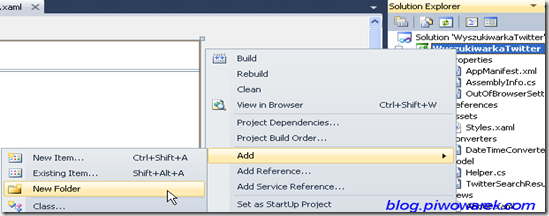
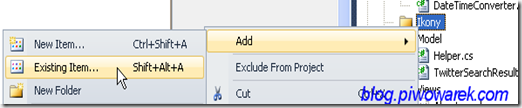
Dodajmy ikony do projektu. Tworzymy nowy katalog ?Ikony?:
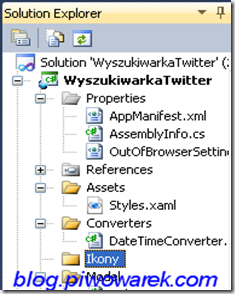
Dodajemy ikonki:
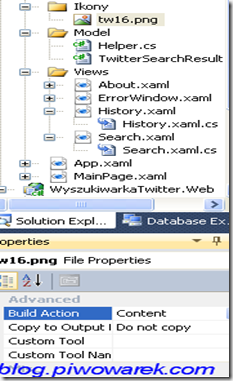
Ja pobrałem ikonki z oryginalnego projektu. Nie zapominamy o zmianie opcji Build Action na Content:
Po dodaniu wszystkich ikon, opcje Out-of-browser wyglądają tak:
Teraz nasza aplikacja jest gotowa do działania poza przeglądarką. Dla użytkowników dodajmy przycisk instalacji w nawigacji aplikacji w MainPage.xaml w StackPanel nazwanym LinksStackPanel:
<Border x:Name="LinksBorder" Style="{StaticResource LinksBorderStyle}"> <StackPanel x:Name="LinksStackPanel" Style="{StaticResource LinksStackPanelStyle}"> <HyperlinkButton x:Name="Link1" Style="{StaticResource LinkStyle}" NavigateUri="/Search" TargetName="ContentFrame" Content="szukaj"/> <Rectangle x:Name="Divider1" Style="{StaticResource DividerStyle}"/> <HyperlinkButton x:Name="Link2" Style="{StaticResource LinkStyle}" NavigateUri="/History" TargetName="ContentFrame" Content="historia"/> <Rectangle x:Name="Divider2" Style="{StaticResource DividerStyle}"/> <HyperlinkButton x:Name="Link3" Style="{StaticResource LinkStyle}" NavigateUri="/About" TargetName="ContentFrame" Content="o nas"/> <Rectangle x:Name="Divider3" Style="{StaticResource DividerStyle}"/> <HyperlinkButton x:Name="InstallLink" Style="{StaticResource LinkStyle}" Content="instaluj" Click="InstallOffline"/> </StackPanel> </Border>
W pliku MainPage.xaml.cs dodajemy funkcje InstallOffline:
private void InstallOffline(object sender, RoutedEventArgs e) { if (Application.Current.Install()) { InstallLink.Visibility = Visibility.Collapsed; } }
Powoduje ona, że po udanej instalacji, ukrywamy, zbędny już, przycisk ?instaluj?. Musimy bardziej zdynamizować tą opcje aby automatycznie aktualizowało swój status. Dodatkowo nie chcemy widzieć przycisku ?instaluj? w momencie uruchomienia aplikacji poza przeglądarką. API ma kilka pomocniczych właściwości, które nam pomogą w tej sytuacji (InstallState oraz IsRunningOutOfBrowser).
Wykrywanie InstallState oraz IsRunningOutOfBrowser
W pliku MainPage.xaml.cs dodamy obsługę zdarzenia wykrywającego zmianę stanu instalacji naszej aplikacji oraz zderzenie obsługujące start aplikacji:
namespace WyszukiwarkaTwitter { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); Loaded += new RoutedEventHandler(MainPage_Loaded); Application.Current.InstallStateChanged += new EventHandler(OnInstallStateChanged); }
W zdarzeniu zmiany stanu sprawdzimy czy przycisk ?instaluj? powinien być widoczny czy nie:
void OnInstallStateChanged(object sender, EventArgs e) { switch (Application.Current.InstallState) { case InstallState.InstallFailed: break; case InstallState.Installed: ToggleInstallLinks(true); break; case InstallState.Installing: break; case InstallState.NotInstalled: ToggleInstallLinks(false); break; default: break; } } void ToggleInstallLinks(bool hidden) { InstallLink.Visibility = hidden ? Visibility.Collapsed: Visibility.Visible; Divider3.Visibility = hidden ? Visibility.Collapsed : Visibility.Visible; }
W zdarzeniu obsługującym start aplikacji sprawdzamy czy aplikacja uruchamia się poza przeglądarką czy nie:
void MainPage_Loaded(object sender, RoutedEventArgs e) { if (App.Current.IsRunningOutOfBrowser) { ToggleInstallLinks(true); } else { if (App.Current.InstallState == InstallState.Installed) { ToggleInstallLinks(true); } } }
Oto sposób na ukrywanie zbędnych już funkcji aplikacji.
Wykrywanie zmian sieci
Jeśli nasza aplikacja nie ma dostępu udo sieci, nie powinniśmy pozwalać jej wyszukiwać, z uwagi na problemy z dostępem do API Twittera. Możemy użyć dodatkowego API NetworkInterface do wykrycia stanu sieci. Zrobimy to w pliku u Search.xaml.cs. Dodamy obsługę zdarzenia tuż po naszym Loaded zdarzeniu:
public Search() { ... Loaded += new RoutedEventHandler(Search_Loaded); NetworkChange.NetworkAddressChanged += new NetworkAddressChangedEventHandler(OnNetworkChanged); }
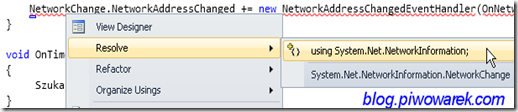
Nie zapomnijmy dodać referencji do nowej biblioteki:
Powyższe zmiany powoduje wywołanie zdarzenia w momencie zmiany stanu sieci. W zdarzeniu tym (OnNetworkChanged) sprawdzimy czy sieć jest dostępna, jeśli nie, wyłączymy możliwość wyszukiwania:
void OnNetworkChanged(object sender, EventArgs e) { if (!NetworkInterface.GetIsNetworkAvailable()) { // sieć może być niedostępna, zatrzymaj wyszukiwanie SearchButton.IsEnabled = false; SearchButton.Content = "BRAK SIECI"; _timer.Stop(); } else { SearchButton.Content = "Szukaj"; SearchButton.IsEnabled = true; _timer.Start(); } }
To oczywiście tylko przykład, można dodać inne udogodnienia w UI, ale dla naszej aplikacji to wystarczy.
UWAGA: Proste sprawdzenie sieci poprzez GetISNetworkAvailable nie gwarantuje dostępności Internetu we wszystkich przypadkach. Niektóre sieci firmowe tak konfigurują serwery proxy i lokalne adresowanie IP, że powyższy mechanizm przekłamuje. Dobrym zwyczajem jest posiadanie planu B. Jeśli chcesz sprawdzić dostęp do Internetu, można to zrobić poprzez WebClient i proste żądanie dostępu do pliku na zdalnym serwerze ? jeśli żądanie się powiedzie, masz dostęp do Internetu, w przeciwnym przypadku możesz go nie mieć.
Więcej informacji o pracy aplikacji poza przeglądarką (w języku angielskim)
Aktualizacje zainstalowanej aplikacji
Ciekawym zadaniem jest aktualizacja aplikacji działającej poza środowiskiem przeglądarki i zainstalowanej na naszym komputerze. W tym celu można użyć API CheckAndDownloadUpdateAsync, które uruchomi mechanizm aktualizacji. Artykuł w odnośniku używa innego API, ale mechanizm aktualizacji jest dokładnie ten sam *po* wywołaniu powyżej wspomnianej metody.
Podsumowanie
Stworzyliśmy aplikacje od podstaw do końcowego w pełni funkcjonującego mechanizmu pracy z danymi oraz możliwości instalacji poza środowiskiem przeglądarki. Tutaj można ściągnąć pełny kod aplikacji, do zabawy i własnych modyfikacji (stworzony w Visual Web Developer 2010 Express i Silverlight 4).