Trzeci Samouczek Silverlight – Część 1
Tym razem dobieramy się do oficjalnego samouczka Silverlight. Tworzymy aplikacja biznesową do zarządzania konferencjami i podobnymi zdarzeniami. Zaczniemy od interfejsu użytkownika pozwalającego na dodawanie i konfiguracje nowych wydarzeń.
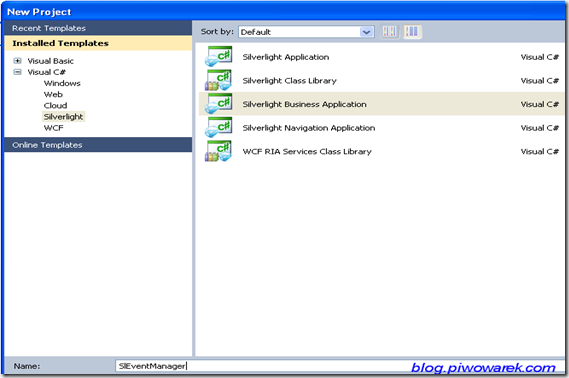
Otwieramy nowy projekt w Visual Web Developer 2010 Express, korzystając z szablonu Visual C# i Silverlight Business Application.
Instalacje niezbędnych narzędzi opisane są tutaj.
Projekt nazwiemy SLEventManager:
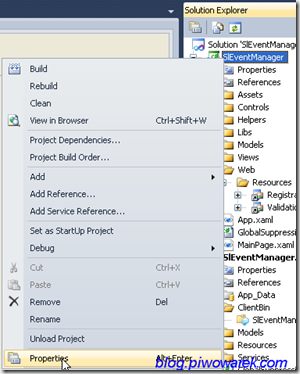
Przechodzimy do właściwości projektu:
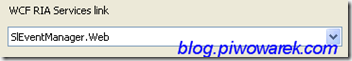
i upewniamy się , że istnieje połączenie z wersją sieciową projektu:
Oznacza to, że jakiekolwiek serwisy zdefiniowane w SlEventManager.Web będą dostępne w SlEventManager.
Model danych
Aplikacja potrzebuje bazy danych. Autorzy dostarczają gotowej bazy danych. Cały samouczek w języku angielskim jest do ściągnięcia tutaj, baza danych jest w katalogu Labs\SL4LOB_02_Event_Manager\Source\DatabaseFiles\. Plik nazywa się: SlEventManager.mdf
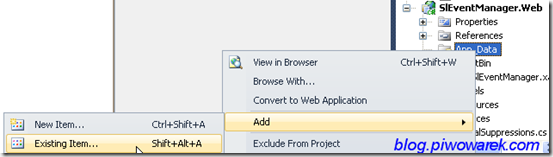
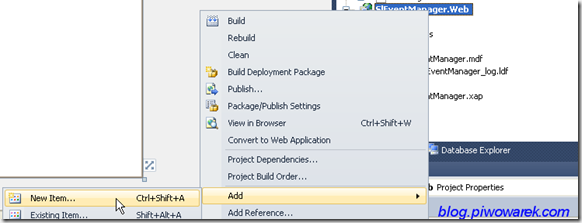
Dodajemy ten plik do sieciowej części projektu SlEventManager.Web. Klikamy prawym klawiszem na App_Data i wybieramy Add->Existing Item? (Dodaj-> Istniejący element..)
Po wybraniu pliku z bazą danych zostanie on skopiowany do App_Data.
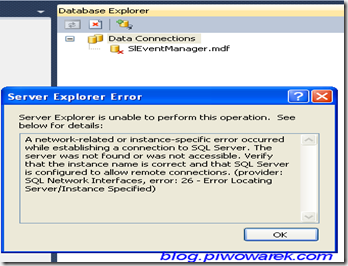
Teraz powinniśmy mieć możliwość przeglądania struktury bazy danych w Database Explorer. Kiedy próbuje obejrzeć dodaną bazę otrzymuje błąd:
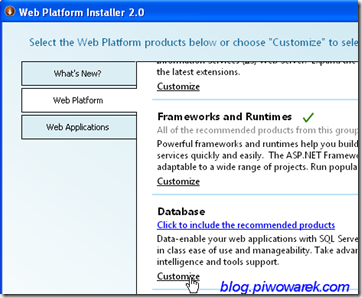
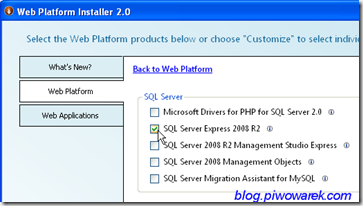
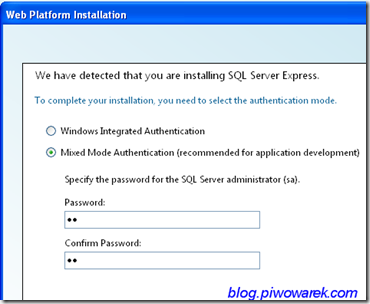
Okazuje się, że nie miałem zainstalowanego serwera bazy danych SQL Server. Na ratunek przychodzi Web Platform Installer (za pomocą tego narzędzia możemy także instalować/aktualizować Silverlight, Studio Express itp.):
Ustalamy hasło dla administratora (użytkownik = sa), hasło dałem takie samo dla ułatwienia (podstawowy błąd jeśli wpuszczamy coś do sieci, nie dawać pustego hasła lub nazwę użytkownika jako hasło 🙂 ). Okazuje się, że instalacja protestuje, dobrze:
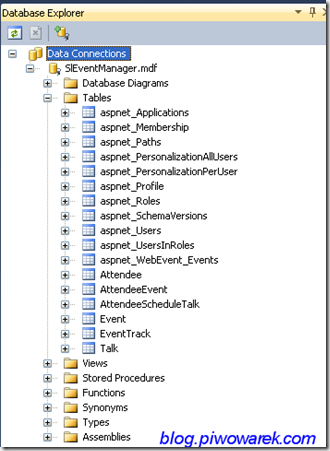
Po instalacji, możemy przeglądać strukturę naszej bazy danych:
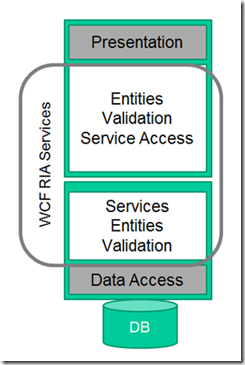
Dlaczego dodajemy bazę danych po stronie serwerowej? W tej aplikacji będziemy używać modelu WCF RIA Services, który ułatwia udostępnianie, elementów zdefiniowanych po stronie serwera, klientom Silverlight. Model ten pozwala skupić się na operowaniu danymi i ich wizualizacją, zajmując się w tle komunikacja i bezpieczeństwem. Pamiętajmy, że jest to aplikacja biznesowa, mamy dane w bazie danych dostępnej z serwera sieciowego i chcemy je udostępniać klientowi aplikacji Silverlight.
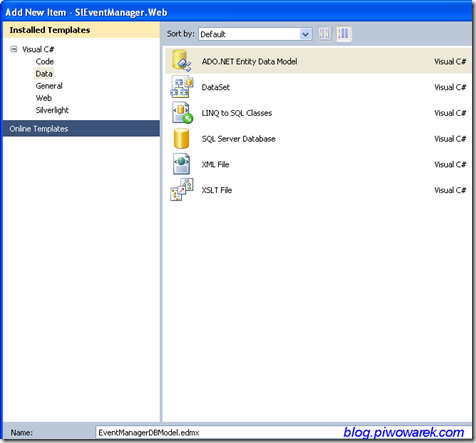
Musimy zdefiniować model danych po stronie serwerowej. Dodajemy nowy ADO.NET Entity Data Model w części SlEventManager.Web
Jest dostępny w szablonach Visual C# ?> Data . Nazwiemy go EventManagerDBModel
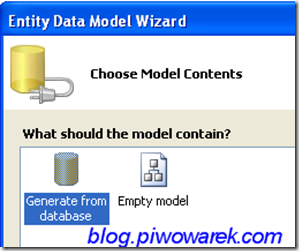
Wybieramy opcje tworzenia z istniejącej bazy danych:
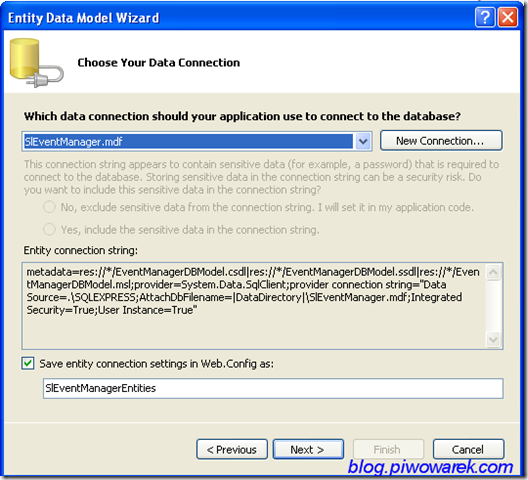
Wybieramy wcześniej dodana bazę danych
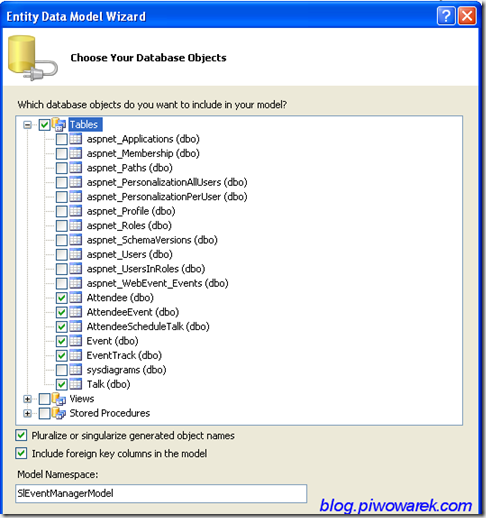
Wybieramy niżej zaznaczone tabele:
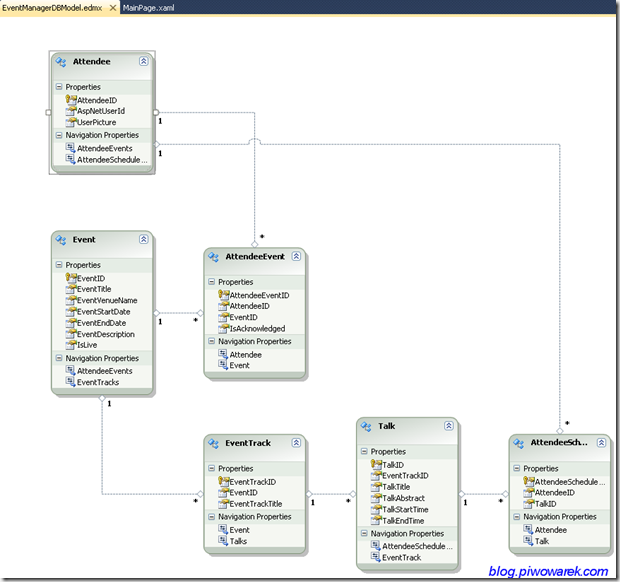
Widzimy nasz model:
Teraz musimy skompilować nasz projekt. Bez tego kroku cześć kliencka nie będzie widziała modelu po stronie serwera.
Tworzymy serwis sieciowy
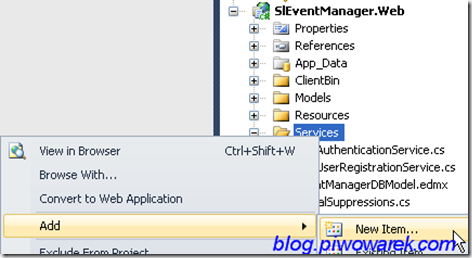
Dodajemy nowy serwis po stronie sieciowej projektu (SlEventManager.Web)
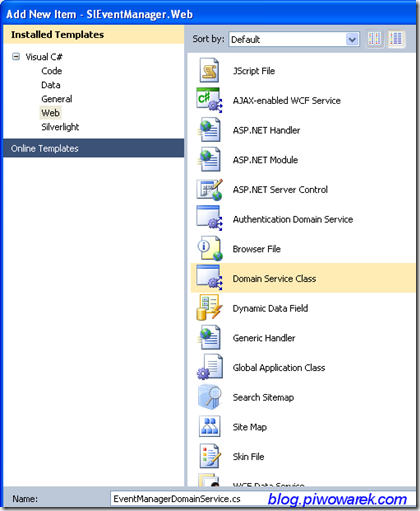
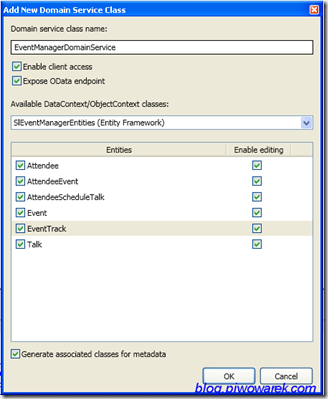
Wybieramy szablon Domain Service Class z kategorii Visual C# / Web i nazywamy go EventManagerDomainService
Następnie widzimy dialog pozwalający wybrać model danych. Zaznaczmy wszystkie opcje, ponieważ chcemy mieć dostęp do wszystkich zdefiniowanych tabel. Zaznaczamy również automatyczne generowanie kodu klas.
Wygenerowany został kod klas pochodzący z LinqToEntitiesDomainService<SlEventManagerEntities>. Klasy utworzone z atrybutem [EnableClientAccess()] (Pozwól na dostęp aplikacji klienckiej), informują WCF RIA Services o dostępności tych klas i ich operacji dla aplikacji klienckich. Dodatkowo powoduje to generowanie w Visual Studio/Web Developer kodu klienta aplikacji (połączonego z sieciowym projektem ? pamiętacie gdy otwieraliśmy projekt i ustawialiśmy połączenie). Zaraz sprawdzimy jak to działa.
Dodajemy powiązania do danych
Zaczynamy od oczyszczenia interfejsu użytkownika. W części klienckiej SlEventManager edytujemy plik Views/Home.xml (otwieramy go dwu-klikiem)
Usuwamy zawartość znacznika Grid i pozostawiamy pusty.
<navigation:Page x:Class="SlEventManager.Home" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation" mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480" Style="{StaticResource PageStyle}"> <Grid x:Name="LayoutRoot"> </Grid> </navigation:Page>
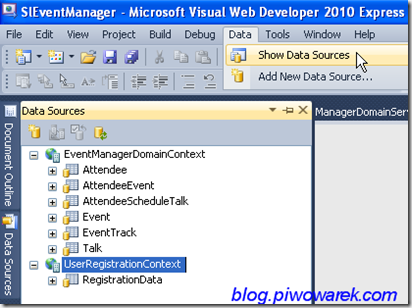
Otwieramy zakładkę źródeł danych (Menu, Data ?> Show Data Sources)
Jeśli nie skompilowaliśmy projektu (jak sugerowano we wcześniejszych krokach) to będziemy widzieć tylko UserRegistrationContext, który pochodzi z użytego szablonu projektu.
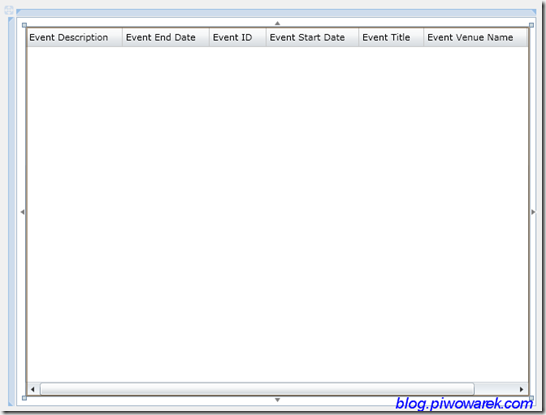
Przeciągamy element Event na widok projektowania (design), aby dodać tabele (DataGrid) do strony Home.xaml. Rozciągamy kontrolkę aby wypełniła całe okienko pozostawiając małe marginesy dookoła. Zakotwiczamy dół i prawą stronę tabeli zamieniając widoczne przy krawędziach kółka na strzałki. Pozwoli to zachować marginesy i umożliwi tabeli automatyczne dostosowanie do rozmiaru okna.
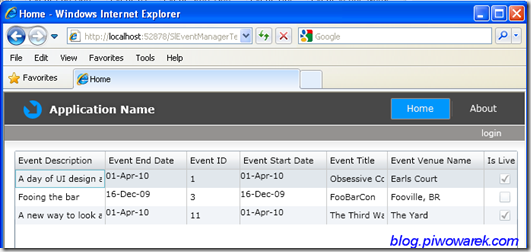
Uruchamiamy aplikacje (F5). Powinniśmy zobaczyć interfejs użytkownika, który jest początkowo pusty. WCF RIA Services pobiera dane asynchronicznie, także interfejs pojawia się zanim dane są gotowe do wyświetlenia. Po kilku sekundach dane zostaną pokazane.
Zamykamy aplikacje. Popatrzmy teraz na kod w pliku Home.xaml. Pusty znacznik Grid został wypełniony kodem po przeciągnięciu moelu tabeli Event. Dodany został znacznik DataGrid, który widzieliśmy po uruchomieniu aplikacji. Widzimy także znacznik riaControls:DomainDataSource, który jest kontrolką niewidoczną w UI, a pozwala na pobieranie danych (plus parametr automatycznego pobierania danych ? AutoLoad) ze zdefiniowanych serwisów sieciowych WCF RIA Services. Atrybut DomainContext definiuje, z którego serwisu korzystamy. Web Developer umieścił tam EventManagerDomainContext. Jest to automatycznie wygenerowana reprezentacja EventManagerDomainService stworzonego przez nas po stronie sieciowej projektu.
Poprawiamy wygląd tabeli
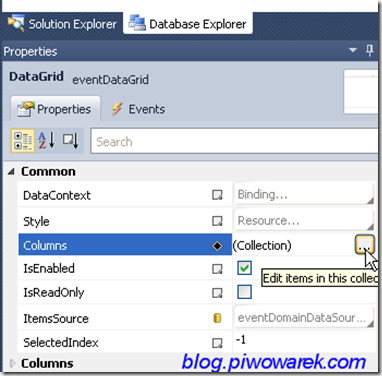
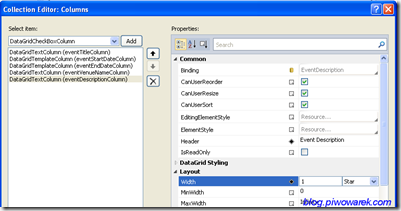
Zaznaczamy DataGrid (klikamy na tabele w widoku projektowania – design) i przechodzimy do jego właściwości, a dokładnie do edycji kolumn tabeli.
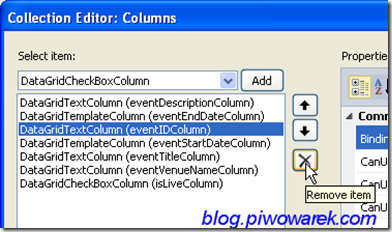
Usuwamy kolumny Event ID oraz Is Live
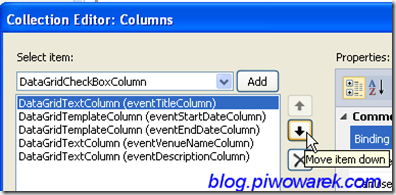
Zmieniamy porządek wyświetlania. Od lewej do prawej, tytuł (title), początek (start), koniec (end), lokalizacje (venue) i opis (description)
Zmień szerokość kolumny opis (description) na Star, pozwoli to wypełnić przestrzeń nie zajętą przez pozostałe kolumny.
Teraz po uruchomieniu aplikacji, tabela jest bardziej przejrzysta.
W następnej części zajmiemy się edytowaniem wydarzeń.